ホームページにユーチューブ動画を埋め込みする3ステップ

「ホームページに動画を埋め込むのは超簡単!」
・「ホームページに動画を埋め込むなんて難しいんでしょ?」
・「ホームページで動画を埋め込む活用法は?」
という疑問をお持ちではありませんか?
そこでこの記事ではそんなホームページに動画を埋め込みたいというお悩みを、ホームページ制作会社の観点から解決します。
具体的には
・ホームページに動画を埋め込むのは超簡単!
・ホームページに埋め込む際の開始位置を変えよう
・ホームページで動画を埋め込む活用法
の順番にご紹介していきます。
2分くらいで読めますし、ホームページの動画戦略が劇的に改善される可能性が高いので、まずはご一読を!
ホームページに動画を埋め込むのは超簡単!
このトピックでは以下のことについて解説します。
・ホームページにユーチューブ動画を埋め込みする3ステップ
・埋め込みコードをホームページの記事にペースト
・ホームページに動画を埋め込む際の開始位置を変えよう
一つずつ詳しく解説していきますね。
ホームページにユーチューブ動画を埋め込みする3ステップ

ホームページに動画を埋め込むのは超簡単です!
以下の3ステップで完了。
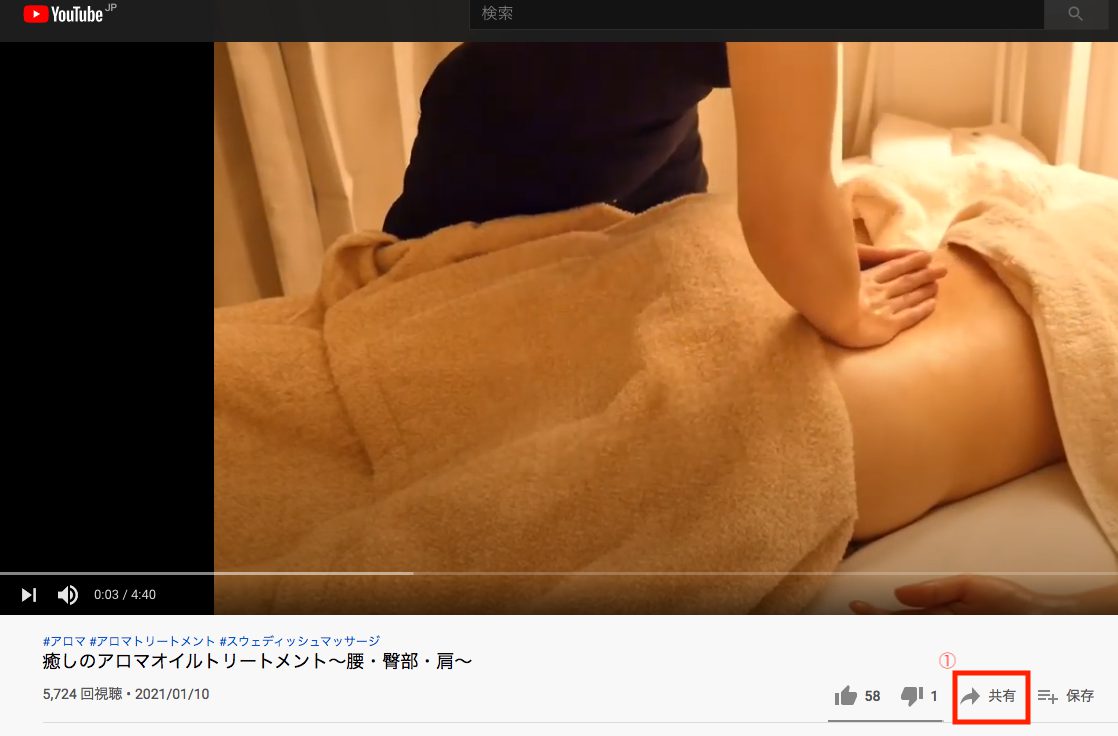
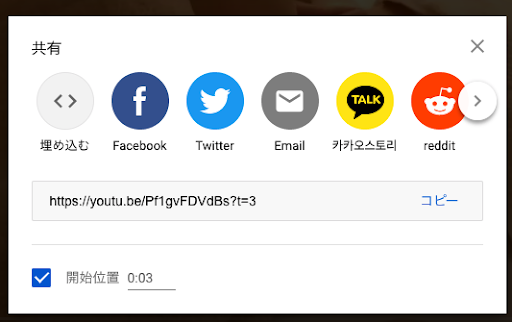
1・まずはユーチューブで「共有」をクリック

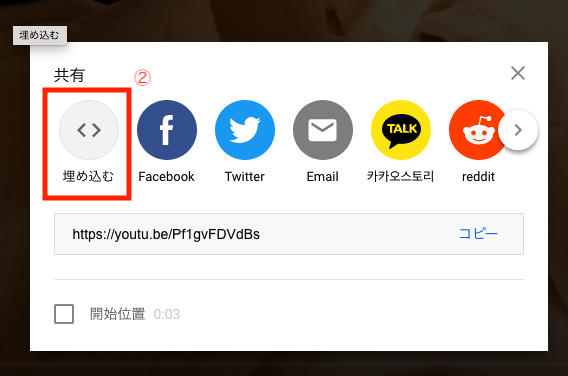
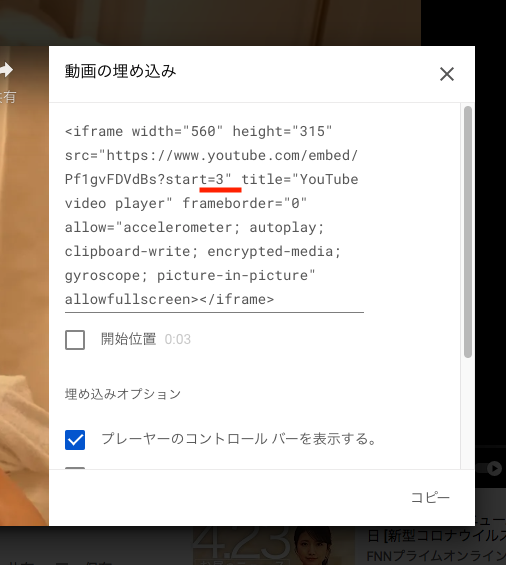
2・「埋め込む」をクリック

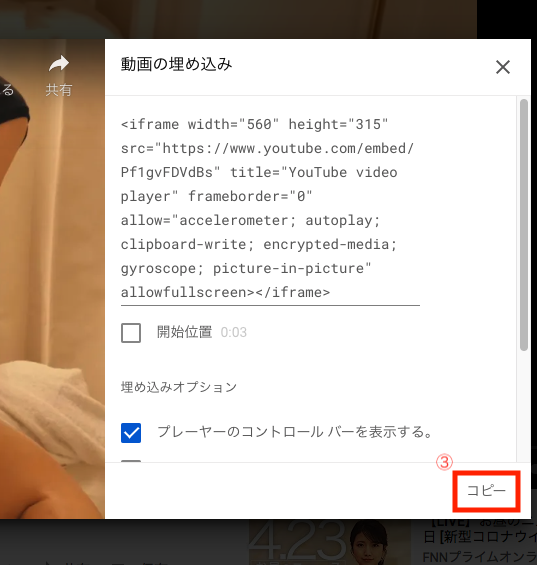
3・コピーをクリック

これで、動画の埋め込みコードがゲットできました!
次は埋め込みコードが反映できているかどうか確認しましょう!
埋め込みコードをホームページの記事にペースト

動画の埋め込みコードをホームページの記事にペーストしましょう。
今回は、ワードプレスの新規投稿画面を使ってご説明します。
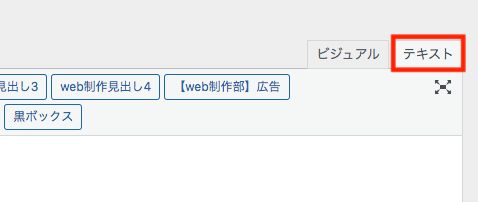
ワードプレスの新規投稿方法には「ビジュアルモード」と「テキストモード」のがあります。
動画を埋め込む際は「テキストモード」のタブをクリックしましょう。

あとは、Ctrl(⌘)+Vで貼り付けるだけ。

<iframe ~~>というのが、動画の埋め込みコードになります。
実際にプレビューを見てみましょう。

分かり辛いですが、無事ワードプレスの記事に動画の埋め込みができました!
簡単でしょ?
すでにワードプレスを持っている方は動画の埋め込みをやってみてくださいね。
さらに、ホームページに動画を埋め込む際の動画の開始位置を指定することもできます。
ホームページに動画を埋め込む際の開始位置を変えよう

ホームページに動画を埋め込む際の開始位置を変えるのも非常に簡単です。
ユーチューブ側で設定します。
先ほどの動画下の共有をクリック。
この小さい画面の左下に「開始位置」という文字とチェックボックスがあるので、チェックを入れましょう。

埋め込みコードがどうなってるか?というとここが変わります。

ここが変わるんですが、別に覚えなくていいです。
ちなみに、チェックを入れると好きな秒数を変えることができます。
動画を埋め込む際、開始位置を変えてみたい場合やってみてくださいね。
ホームページで動画を埋め込む活用法

このトピックでは以下のことについて解説します。
・ホームページの記事内に動画を埋め込む
・ワードプレスのウィジェットに動画を埋め込む
・動画の下に問い合わせフォームを置いてみる
一つずつ詳しく解説していきますね。
ホームページの記事内に動画を埋め込む

さきほどもご紹介しましたが、ホームページで動画を埋め込む活用法のひとつにホームページの記事内に動画を埋め込むというのがあります。
なぜ動画を埋め込むか?という理由は動画の方が伝えやすい場合に活用してください。
お店の紹介だったり、商品の紹介などに動画を使えるかもしれません。
具体的には「詳しくはこちらの動画をご覧ください」と文章で誘導することも考えられます。
文章より動画で説明した方が伝わりやすいと感じたらやってみてください。
ワードプレスのウィジェットに動画を埋め込む

ワードプレスには、ウィジェットというパーツがあります。
サイドバーには
・プロフィール
・おすすめ情報
・動画
など、アピールしたい情報を載せることができます。
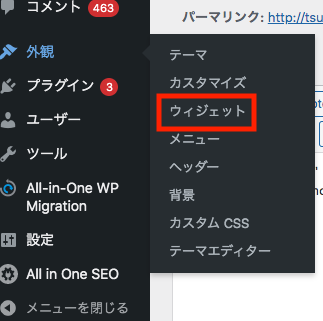
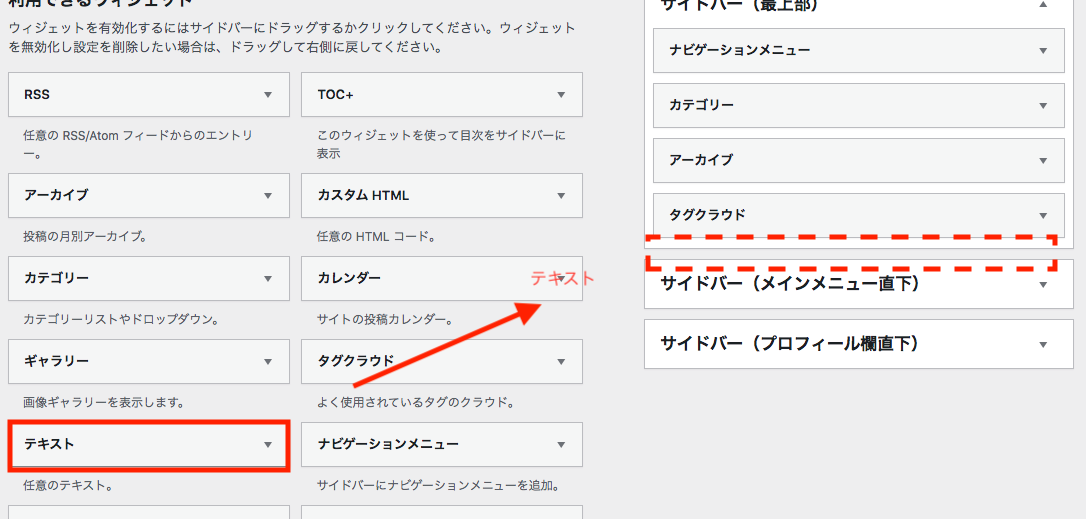
ウィジェットはワードプレスの「外観」→「ウィジェット」の順番です。

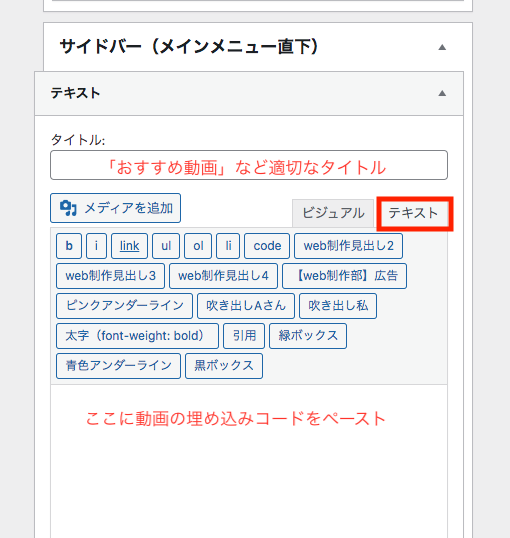
ウィジェットのメニューに「テキスト」があるのでドラッグ&ドロップで追加しましょう。

タイトルや、埋め込みの際の注意点は、以下の画像を参考に動画を埋め込んで見てくださいね。

動画の下に問い合わせフォームを置いてみる

最後に、ホームページで動画を埋め込む活用法として動画の下に問い合わせフォームを置いてみるというのが考えられます。
この方法は、セールスレターにも使えます。
例えば、動画内で
・どんな人にぴったりのサービスなのか?
・お店のアピールポイント
・サービスを利用するメリット
などわかりやすく解説します。
そして動画の最後に「詳しくはお問い合わせフォームよりお問い合わせください」
という風に誘導することで、問い合わせにも繋がりますし同時にリストもゲットできますね。
リストの数を増やすということは、こちらからプッシュできるチャンスが増えるということ。
新しいサービスをリリースしたり、お得な割引情報などがあれば積極的にお知らせすることでリピートにも繋がりますね。
こんな風に動画を埋め込むだけでもいろんな戦略があります。
自分のホームページがあれば、ご紹介したようにいろんな戦略を試すことが可能です。
まとめ:ホームページにユーチューブ動画を埋め込みすると具体例について

前半部分ではホームページにユーチューブ動画を埋め込みする方法を3ステップにわけてお伝えしました。
「ホームページに動画を埋め込むなんて難しいんでしょ?」と思っていた場合も意外と簡単だったのではないでしょうか。
ぜひ実際に手を動かしてみましょう。
さらに後半ではホームページで動画を埋め込む活用法を3つ解説しました。
記事やウィジェットなどに動画を組み合わせることで、いろんな戦略が考えられそうですよね。
今回ご紹介した方法だけが正解ではありません。
あなたのワードプレスでいろいろと試して見てくださいませ。
弊社では、ワードプレスを使ったホームページ制作を0円から承っております。
費用を抑えつつしっかりと効果を得たい場合は一度弊社の「0円キャンペーン」をお試しくださいませ。