Googleマップをホームページに埋め込む具体的な手順と応用

「Googleマップをあなたのホームページに無料で埋め込めますよ」
・「Googleマップは無料でホームページに埋め込めますか?」
・「Googleマップをもっと便利に活用できる応用を知りたい」
・「Googleマップを使って自分のお店までの道案内をしたい」
という疑問をお持ちではありませんか?
そこでこの記事ではそんなGoogleマップに関するお悩みを、具体的な図解を使って解説します。
具体的には
・埋め込みたい住所をGoogleマップで検索
・埋め込みコードを取得する
・ホームページやブログに貼り付け
の順番にご紹介していきます。
2分くらいで読めますし、あなたのお店までの道案内が改善される可能性が高いので、まずはご一読を!
Googleマップをホームページに埋め込む具体的な手順

このトピックでは以下のことについて解説します。
・埋め込みたい住所をGoogleマップで検索
・埋め込みコードを取得する
・ホームページやブログに貼り付け
一つずつ詳しく解説していきますね。
Googleマップの概要

Googleマップは誰でも無料で使えます。
また、ご自身のホームページに地図のURLを埋め込むことも可能です。
例えば、地図業者が所有している地図を利用する場合、掲載に許可が必要な場合がありますが、Googleマップは埋め込む=利用規約に同意したことになるので許可は必要ありません。
ということで、次であなたのホームページにGoogleマップを埋め込むための方法を図解で具体的にご説明します。
埋め込みたい住所をGoogleマップで検索
まずはGoogleマップにログイン
>>Googleマップ
「Googleマップを検索する」に探したい住所を入力

今回は例として「大阪」を検索します。

大阪だけ入力すると、検索候補が出てきます。
今回は候補に出てきた「大阪城」を例にホームページにGoogleマップを埋め込む手順を解説してみます。

ちなみに、赤い丸の目印が住所の場所です。
埋め込みコードを取得する
「共有」をクリック

「地図を埋め込む」をクリック

「HTMLをコピー」をクリック

ホームページやブログに貼り付け
こんな感じで貼り付けることができます。
Googleマイマップの使い方

このトピックでは以下のことについて解説します。
・Googleマイマップの使い方
・共有方法
・画像挿入など
一つずつ詳しく解説していきますね。
新しい地図を作成
まずは「新しい地図を作成をクリック」

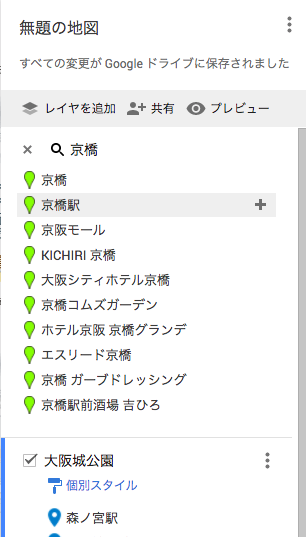
今回も「大阪城公園」を例に検索。

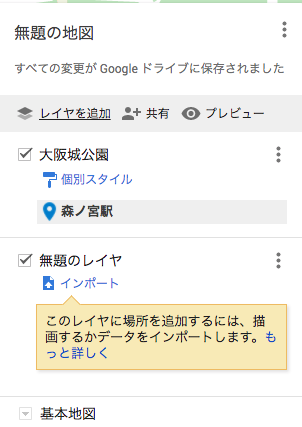
レイヤを追加
「レイヤを追加」とは、基準となる場所のことです。
このレイヤを中心に行き方などを追加できます。
レイヤを増やしたい場合は「レイヤを追加」をクリック

レイヤの名前を変えることも可能。

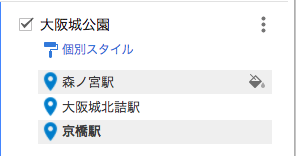
通常は、レイヤを決めたらあとは住所を検索してどんどん追加をするだけでOK。

レイヤにどんどん場所を追加するとこんな感じになります。

画像の追加
スポットを決めたら、こんな感じで目印となる画像を挿入することもできます。
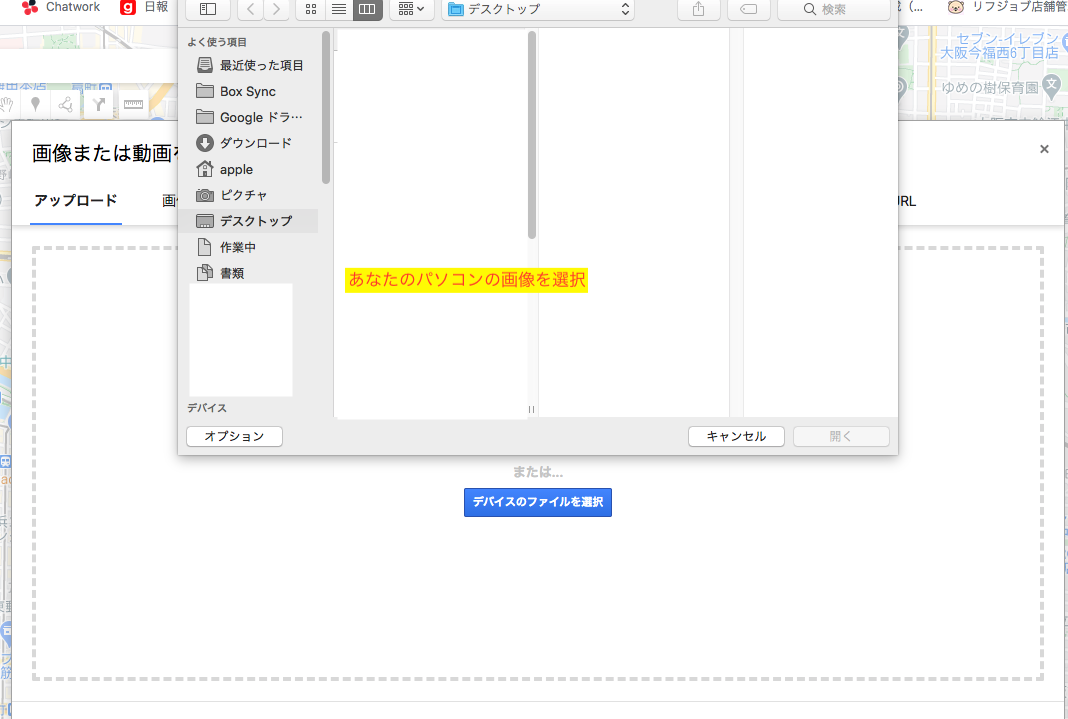
カメラマークをクリック。

あなたのパソコンの画像を選択。

こんな感じで可愛い画像にすることも可能です。

押してしまいそうですが、下記のゴミ箱を押すと地図ごと消えるのでご注意ください。

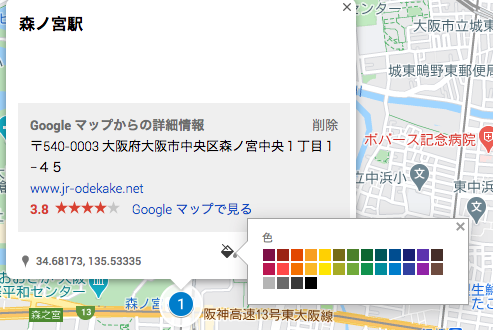
印の色を変える
バケツマークを押して印の色を変えることも可能です。

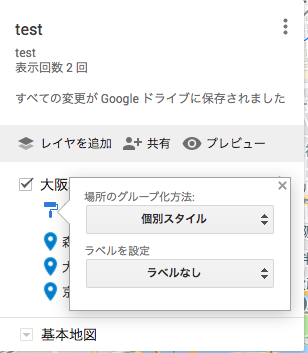
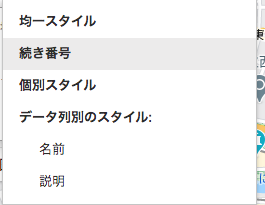
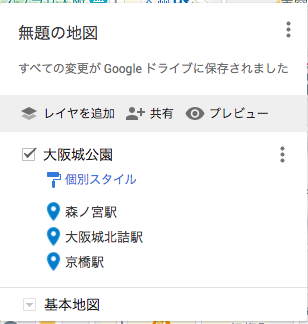
印を番号表示にする
「個別スタイル」→「続き番号」に変えることで番号表示にできます。


印が全部同じでややこしい、という場合は数字を振ることも可能です。

共有の方法
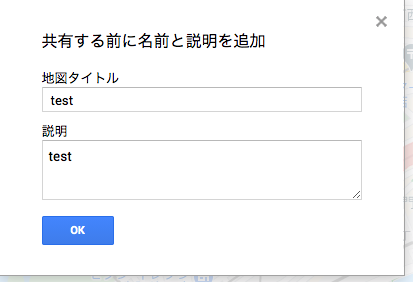
「共有マーク」をクリック

名前を決めます。今回はtestにしました。

リンクをコピーをクリックすると共有URLをコピーできます。

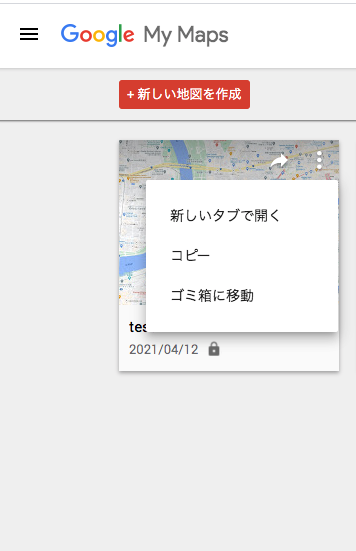
地図の消し方
最後に地図の消し方です。「ゴミ箱に移動」で消せます。

まとめ:Googleマップをホームページに埋め込む方法
Googleマップは誰でも無料で使えます。
また、地図をホームページやブログに埋め込むための許可なども必要ありません。
埋め込む方法も、クリックを数回するだけで完結するので気軽に地図の埋め込みを試してみてくださいね。
後半のGoogleマイマップを活用することでGoogleマップをより便利に使うことができます。
地図を仲間と共有したり、権限を解放することでみんなで一つの地図を編集できたり使い方は無限大です。
今回の記事を参考にGoogleマップやGoogleマイマップをあなたのホームページにも活用してみてくださいね。